Update lagi artikel baru tentang tutorial blog dan tutorial corel draw di NguentenPon™. Artikel ini merupakan request dari agan lambok Siahaan di facebook kemarin. Alhamdulillah bisa saya selesaikan dan bisa saya bagikan untuk teman-teman blogger di sini. Berikut ini request agan lambok Siahaan di facebook.
 |
Sebelum saya memberikan Cara Mudah Membuat Dan Memasang Kotak (Widget) Sederhana Dan Responsive Ukuran 300x60, 300x250, 720x90 Di Blog Dengan CorelDraw. Kalian harus mengetahui terlebih dahulu beberapa hal mengenai iklan. Berikut ini saya jelaskan secara singkat beberapa hal mengenai iklan.
Apa itu Iklan?
Iklan adalah kegiatan memberitahukan suatu hal, barang, atau jasa melalui media massa. Media yang digunakan, antara lain televisi, radio, koran, majalah, internet, dan sebagainya.
Apa Fungsi Iklan ?
Menawarkan barang atau jasa kepada orang banyak melalui berbagai media.
Menginformasikan barang atau produk ke public.
Agar konsumen tertarik terhadap suatu produk.
Mempermudah konsumen bertindak untuk melakukan sesuatu.
Menstimulus pasar.
Membantu perkembangan komunitas bisnis.
Membangun kerja sama antara konsumen dan perusahaan.
Jenis Iklan Apa saja ?
1.Iklan keluarga
Iklan keluarga merupakan iklan yang berisikan hal-hal mengenai kelurga, iklan ini pada umumnya lebih berupa iklan kolom atau display yang banyak kita jumpai di koran-koran.
2. Iklan Niaga
Iklan niaga adalah iklan yang memperkenalkan, menawarkan, mempromosikan produk-produk dari perusahaan kepada masyarakat umum serta mempengaruhi mereka agar menggunakan produk-produk yang diiklankan tersebut.
3. Iklan Pengumuman
Iklan pengumumam merupakan bentuk iklan yang berusaha untuk mengumumkan, menyampaikan atau memberikan pesan kepada khalayak ramai.
4. Iklan Baris
Macam-macam iklan lainnya adalah iklan baris, iklan ini banyak kita temukan dimedia-media cetak seperti koran.
5. Iklan Layanan Masyarakat
iklan yang dibuat untuk menyampaikan pesan-pesan sosial kepada masyarakat.
Untuk lebih lengkapnya teman-teman bisa mengunjungi Seputar Poster
Jenis iklan yang sering digunakan oleh kalangan blogger adalah iklan niaga melalui media internet. Banyak sekali situs penyedia iklan PPC,PTC dll yang sangat menguntungkan bagi blogger contoh seperti Kliksaya.com, Adrewa.com, KumpulBlogger. Traffic Monsoon dll. Google juga menyediakan iklan google adsense namun memiliki ketentuan dan persyaratan yang rumit. Namun kali ini kita tidak membahas mengenai penyedia iklan maupun google adsense, akan saya bahas untuk artikel berikutnya. Kali ini saya akan memberikan Cara Mudah Membuat Dan Memasang Kotak (Widget) Iklan Sederhana Maupun Responsive Berbagai Ukuran ( 300x250 ,720x90 , dll) Di Blog Dengan CorelDraw.
Apa sih keuntungan membuat kotak iklan sendiri di blog?
1. Iklan dibayar langsung
2. Harga iklan bisa ditentukan sendiri
3. Menarik minat beberapa sponsor produk untuk memasang iklan di blog kita.
4. Blog mempunyai penghasilan sendiri diluar iklan PPC,PTC dll.
5. Ukuran iklan juga bisa disesuaikan sendiri Agar serasi dengan blog.
Baca Juga :
Subtopik Artikel :
Membuat Kotak Iklan Dengan CorelDRAW
Memasang Kotak Iklan di Blog
Bonus Tutorial Membuat Kotak Iklan 125x125
--
Membuat Kotak Iklan Dengan Corel Draw
Berikut ini saya berikan cara mudah membuat kotak (Widget) iklan sederhana maupun responsive ukuran 300x60, 300x250 ,720x90 Di Blog Dengan CorelDraw.
 |
Membuat Kotak Iklan Dengan Corel Draw |
Cara Membuat :
1. Buka Aplikasi CorelDraw
2. Klik New Document pada Welcome Screen
 |
| New Document pada Welcome Screen |
Keterangan :
Size : Bussiness Card (300x60) , A4 (300x250) (720x90)
Size : Bussiness Card (300x60) , A4 (300x250) (720x90)
Baca Juga :
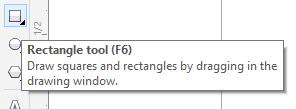
3. Klik Rectangle tool (F6)
 |
| Rectangle tool (F6) |
4. Buat Bentuk Persegi Panjang ( 300x60 ) (720x90) dan Persegi (300x250). Contoh di sini saya membuat kotak iklan ukuran Bussiness Card (300x60)
 |
| ukuran Bussiness Card (300x60) |
5. Warna dengan warna pastel, contoh warna hitam pastel seperti berikut
 |
| warna hitam pastel |
6. Tambahkan Teks “ Pasang Iklan” atau teks lainnya sesuai kreativitas teman-teman.
 |
| Pasang Iklan |
Keterangan : Jenis font yang saya pakai adalah “Microsoft JhengHei” ukuran 18 pt
7. Teman-teman bisa memberikan tambahan bentuk-bentuk ellipse tool.
7. Teman-teman bisa memberikan tambahan bentuk-bentuk ellipse tool.
 |
| ellipse tool |
8. Hasilnya seperti ini
 |
| Hasil |
9. Hilangkan outline menjadi none
 |
| outline menjadi none |
10. Klik File > Export
 |
| Export |
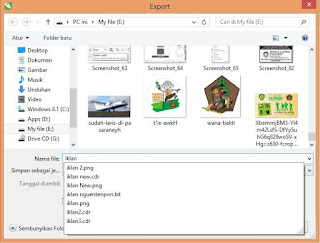
11. Beri nama file sesuka kalian.
 |
| Nama File |
Keterangan : teman-teman bisa memilih format PNG,JPG maupun lainnya di Simpan sebagai jenis
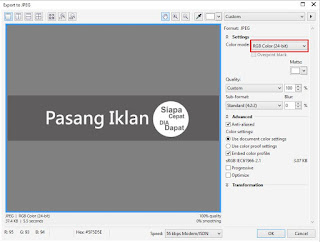
12. Muncul Jendela Export, pilih RGB Color (32 bit)
 |
| RGB Color (32 bit) |
13. Ok dan selesai, teman-teman bisa mengunduh file desain yang sudah saya buat dengan 2 ukuran 300x60, 300x250, 720x90 DISINI
Memasang Kotak Iklan Di Blog
Setelah membuat kotak iklan di corel draw. Selanjutnya saya akan memberikan cara pemasangannya di blog. Berikut ini cara pemasangan yang sering saya lakukan di blog. Semoga bermanfaat cara manual yang berikan berikut ini
1. Masuk ke Blogger.com >> Buat Entri Baru
2. Insert Image > Pilih gambar yang sudah kita buat tadi.
 |
| Insert Image |
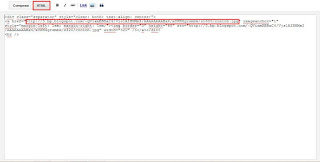
3. Pilih HTML , ambil hanya link gambar dan simpan di notepad, yang saya tandai merah.
 |
| ambil hanya link gambar |
4. Salin kode berikut
<a href="https://nguentenpon.blogspot.co.id" target="_blank" title=""><img alt="" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAsqD9ACVSXegesZKloiV6STe9JPtcD41JOa8Vm5FVMhlUOk6yEFMblsyomuinO0yCG4rNqcFSzY2uBujeyFSzE8P7Iapt9WQRnlE5hJlD74j7MSgXqI1LVbTBkjZNnrKBBa9bl8bj0p0/s1600/contoh.jpg" /></a>
Keterangan :
Warna Merah : ganti dengan link Url blog kalian.
Warna Kuning : ganti dengan link URL gambar yang teman-teman dapatkan tadi.
5. Buka Tata letak > Tambah Gadget > Pilih HTML
6. Masukkan script diatas dan save.
5. Hasilnya sebagai berikut. Sangat sederhana dan responsif ^_^.
 |
| Sangat sederhana dan responsif |
Bonus tutorial membuat kotak iklan 125x125!
 |
Bonus tutorial membuat kotak iklan 125x125! |
Nah buat sobat yang mau mencoba berikut langkah langkahnya :
1. Masuk ke Blogger.com Template >> Pilih Edit HTML + Lanjutkan
2. Kemudian cari kode ]]></b:skin> dan letakkan kode berikut diatas kode ]]></b:skin>
1. Masuk ke Blogger.com Template >> Pilih Edit HTML + Lanjutkan
2. Kemudian cari kode ]]></b:skin> dan letakkan kode berikut diatas kode ]]></b:skin>
.kotakiklan {background:#fff;padding: 5px 5px 5px 5px;text-align: center;}
.kotakiklan img {background:#fff;width:125px;height:125px;margin: 3px 3px 3px 3px;padding:5px 5px 5px 5px;text-align: center;border: 1px solid #ddd;}
.kotakiklan img:hover {border:1px solid #980000;}
3. Selanjutnya masukan kode HTML di bawah ini dalam Gadget HTML/JavaScript.
<div class="kotakiklan">
<a href="LINK SOBAT" target="_blank" title="TITLE IKLAN"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmDyaRMhH09y9MUYbUizy1mS7RkNv8UzHmdpHqp6iN9X2v7MshL8iRZu3-J4c2Yrk3RtwYKDWuQc6JGEqhGi5Lwagfp2LlD1InGSZrtYcQ3QgIcKAYHtJ3hDHEtsElu9k26lti5yn7Ibab/s1600/125_1.png" alt="ad size"/></a>
<a href="LINK SOBAT" target="_blank" title="TITLE IKLAN"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmDyaRMhH09y9MUYbUizy1mS7RkNv8UzHmdpHqp6iN9X2v7MshL8iRZu3-J4c2Yrk3RtwYKDWuQc6JGEqhGi5Lwagfp2LlD1InGSZrtYcQ3QgIcKAYHtJ3hDHEtsElu9k26lti5yn7Ibab/s1600/125_1.png" alt="ad size"/></a>
<a href="LINK SOBAT" target="_blank" title="TITLE IKLAN"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmDyaRMhH09y9MUYbUizy1mS7RkNv8UzHmdpHqp6iN9X2v7MshL8iRZu3-J4c2Yrk3RtwYKDWuQc6JGEqhGi5Lwagfp2LlD1InGSZrtYcQ3QgIcKAYHtJ3hDHEtsElu9k26lti5yn7Ibab/s1600/125_1.png" alt="ad size"/></a>
<a href="LINK SOBAT" target="_blank" title="TITLE IKLAN"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmDyaRMhH09y9MUYbUizy1mS7RkNv8UzHmdpHqp6iN9X2v7MshL8iRZu3-J4c2Yrk3RtwYKDWuQc6JGEqhGi5Lwagfp2LlD1InGSZrtYcQ3QgIcKAYHtJ3hDHEtsElu9k26lti5yn7Ibab/s1600/125_1.png" alt="ad size"/></a>
</div>
Kode yang berwarna biru adalah link dan Judul Iklan dan yang berwarna merah adalah gambar iklannya,silahkan sobat sesuaikan dengan iklan sobat.
4. Terakhir klik Simpan dan lihat hasilnya.Demikian cara membuat Kotak iklan 125 x 125 diblog semoga bermanfaat.
--
Akhirnya selesai artikel bonus tentang Cara Mudah Membuat Dan Memasang Kotak (Widget) Iklan Sederhana Dan Responsive Ukuran 300x60, 300x250 ,720x90 Di Blog Dengan CorelDraw , semoga bermanfaat untuk teman-teman dan jangan lupa untuk membagikan secuil ilmu tutorial blog dan coreldraw ini ( lumayan dapat pahala hhe ). Apabila ada yang ditanyakan silahkan berkomentar di kotak komentar. Tunggu artikel tentang blog Minggu depan, serta simak juga artikel lainnya di NguentenPon™
Sumber Literatur :
http://abitalita.blogspot.co.id
http://www.pengertianahli.com
http://abitalita.blogspot.co.id
http://www.pengertianahli.com
Sumber Gambar :
http://abitalita.blogspot.co.id
http://abitalita.blogspot.co.id
Kata Kunci : Cara Mudah Membuat Dan Memasang Kotak (Widget) Iklan Di Blog
Admin :
Nama : Rizki Indra Prasetyawan
Fb : Rizki Indra Prasetyawan
Nama : Rizki Indra Prasetyawan
Fb : Rizki Indra Prasetyawan
Mau Copas?
Silahkan copas namun harus diedit dan tidak boleh sama persis serta harus disertai sumber link.
https://nguentenpon.blogspot.co.id/2015/11/cara-mudah-membuat-dan-memasang-kotak-widget-iklan-sederhana-dan-responsive-ukuran-300x60-300x250-720x90-di-blog-dengan-coreldraw.html
Silahkan copas namun harus diedit dan tidak boleh sama persis serta harus disertai sumber link.
https://nguentenpon.blogspot.co.id/2015/11/cara-mudah-membuat-dan-memasang-kotak-widget-iklan-sederhana-dan-responsive-ukuran-300x60-300x250-720x90-di-blog-dengan-coreldraw.html





1 komentar: